Animated Gradient Drop Shadow - Pure CSS Effect - Coding - Fribly | Web development design, Web design quotes, Online web design

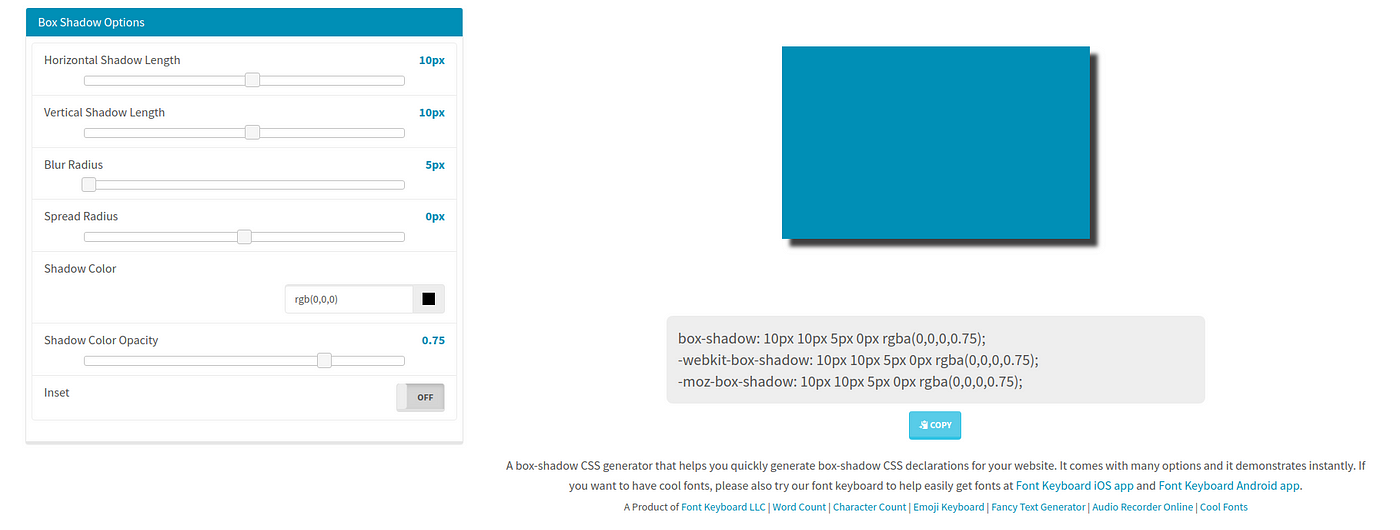
Speckyboy Design Magazine - Make a smooth shadow, friend – An online tool for generating #CSS box-shadow effects https://brumm.af/shadows | Facebook
Cardboard Corrugated Box on Bright Gradient Spo Isometric Vector Illustration Isolated on White Background. Stock Vector - Illustration of packaging, mockup: 145743784

Hot new product on Product Hunt: CSS box-shadow examples by CSS Scan | Web app design, Css shadow, Web development design