
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Login page design, Web development design
GitHub - alexpeattie/shadow-animation: With this jQuery plugin, you can extend the animate function to support the CSS box shadow-property. You can animate the color, the x- and y-offset, the blur-radius and spread-radius.





















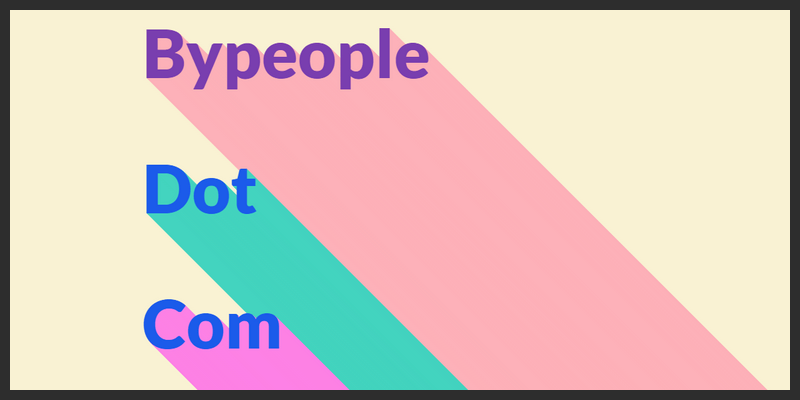
![Drop Shadow Rotation on Card Element [ Animations ] - CSS Bundle Drop Shadow Rotation on Card Element [ Animations ] - CSS Bundle](https://i.imgur.com/EK8Dx6X.gif)

